Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
In this Discussion
Guests: Kayla Adams * Sophia Beall * Daisy Bell * Hope Carpenter * Dimitrios Chavouzis * Esha Chekuri * Tucker Craig * Alec Fisher * Abigail Floyd * Thomas Forman * Emily Fuesler * Luke Greenwood * Jose Guaraco * Angelina Gurrola * Chandler Guzman * Max Li * Dede Louis * Caroline Macaulay * Natasha Mandi * Joseph Masters * Madeleine Page * Mahira Raihan * Emily Redler * Samuel Slattery * Lucy Smith * Tim Smith * Danielle Takahashi * Jarman Taylor * Alto Tutar * Savanna Vest * Ariana Wasret * Kristin Wong * Helen Yang * Katherine Yang * Renee Ye * Kris Yuan * Mei Zhang
Week 1: amazon.html by Euguenio Tisselli
by Mark C. Marino and Jeremy Douglass
In the Week 1 Introduction to Critical Code Studies we mention Tisselli's piece amazon.html as an example of contemporary code as cultural discourse. Below is an overview and questions on amazon.html, presented in the form of a Working Group code critique for discussion.
Title: amazon.html
By: Euguenio Tisselli
Source: https://twitter.com/motorhueso/status/1157758552662040577
Code: HTML/JavaScript
Date: Aug. 3, 2019
Released via Twitter
Code:
<!doctype html><html><head><meta charset="utf-8"><title>amazon</title><style>body{margin:0;overflow:hidden;}#x{text-align:center;padding-top:30px;}.p{line-height:0.3;display:block;}.q{font-size:2em;font-family:"Courier";letter-spacing:-5px;}</style></head><body><div id="x"></div>
<script>var s=5e3;var c=["#37ae3c","#236e12","#7bab2e"];var x=document.getElementById("x");function g(y){return ~~(Math.random()*y);}var i=60;while(i--){var d=document.createElement("DIV");d.className="p";var j=50;while(j--){var t=document.createElement("SPAN");t.className="q";
http://t.style.color=c[g(c.length)];t.textContent="*";d.appendChild(t);}x.appendChild(d);}function m(){var e=x.children[g(x.children.length)];var f=e.children[g(e.children.length)];http://f.style.color="#795548";f.textContent=String.fromCharCode(g(10)+48);
s=s>100?s-100:10;setTimeout(m,s);}setTimeout(m,s);</script></body></html>
Overview
On August 3rd, 2019, Euguenio Tisselli posted “amazon.html”: a series of four plaintext code fragments of HTML with embedded JavaScript, all published as a single Twitter thread,[1] along with instructions:
copy the following code (all of it, follow the thread), paste it on a plain text editor, save it as 'amazon.html', double click on the file so it shows in your browser... and watch #capitalocene unfold before your eyes!
#visual #code #poetry
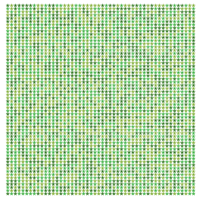
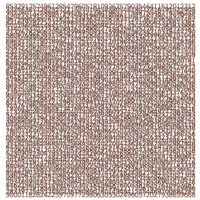
Individually, each fragment does nothing. When one does assemble the fragments and run amazon.html in a contemporary web browser[2] the result is a large field of hundreds of asterisk characters of varying shades of green, evoking map or satellite view of a forest. Very slowly, green characters are replaced with brown numerals. Over time the process accelerates, until only a field of shifting numbers remains.



In his tweet thread, Tisselli also linked to a page where “you can see it live” (http://motorhueso.net/amazon/), however that page also did not present the running code. Instead, it offered the same code as a single text block of HTML with embedded JavaScript (a one-liner, in fact, labeled “length: 873 bytes”) along with similar instructions to cut, paste, save, and run.[3] The reader is asked to do this in order to witness what the code performs.[4]
Both sources (the Twitter thread and the hosting webpage) contain similar commentaries on contexts of meaning for amazon.html. The thread contains a photo of Amazon rainforest clearcutting, along with a quote on the “tipping point” of deforestation; the webpage simply links to the source 2019 EcoWatch article “Amazon Deforestation Rate Hits 3 Football Fields Per Minute, Data Confirms” while providing additional artist’s commentary on what it means to “watch the capitalocene unfold before your eyes” -- and on the role of algorithm and code in the piece.
what is destroying the forest? it is the capitalist algorithm, executed by fascist war-men/machines. remove the algorithm from bodies and minds, smash the killer machines!
code is the vector that transforms your desires into data // code extracts desires from your body, delivers them to the machine, and transports them through the full stack // code is what connects your infinite boredom to the tragedy of burning forests
Due to the nature of the piece, the code is available in three forms: as fragments, as a one-liner, and as a user-generated file necessary for the piece to run. In all cases, the code is pre-minified or compressed, as is common in both commercial HTML+JavaScript and in aesthetic code art / play practices such as quines, esoteric languages, and code golf. An interesting aspect of this minification is that it is unlikely (although not impossible) that Tisselli actually composed or revised the code in this form. Instead, there might be (or might have been) an original author’s source code that was later minified before being published. [Edit: In fact, the code was authored in minified form.]
Minified code, however, may be difficult to read (and annotate). It can largely be reversed by running it through parsers to add white space and unpack dense structures for each of the three syntax types in the document: HTML, CSS, and JavaScript. [5] A resulting decompressed form of amazon.html looks like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
amazon
</title>
<style>
body {
margin: 0;
overflow: hidden;
}
#x {
text-align: center;
padding-top: 30px;
}
.p {
line-height: 0.3;
display: block;
}
.q {
font-size: 2em;
font-family: "Courier";
letter-spacing: -5px;}
</style>
</head>
<body>
<div id="x"></div>
<script>
var s = 5e3;
var c = ["#37ae3c", "#236e12", "#7bab2e"];
var x = document.getElementById("x");
function g(y) {
return ~~(Math.random() * y);
}
var i = 60;
while (i--) {
var d = document.createElement("DIV");
d.className = "p";
var j = 50;
while (j--) {
var t = document.createElement("SPAN");
t.className = "q";
t.style.color = c[g(c.length)];
t.textContent = "*";
d.appendChild(t);
}
x.appendChild(d);
}
function m() {
var e = x.children[g(x.children.length)];
var f = e.children[g(e.children.length)];
f.style.color = "#795548";
f.textContent = String.fromCharCode(g(10) + 48);
s = s > 100 ? s - 100 : 10;
setTimeout(m, s);
}
setTimeout(m, s);
</script>
</body>
</html>
Questions for Discussion
How to approach such code, and what to ask about it?
- We could question its form of representation and related idioms (ASCII art, helicopter and satellite photography, et cetera).
- We could what it is and does -- is it random, is it interactive, does it change continuously or in stages, what is its model and/or what is it modeling, et cetera.
- We could talk about its aesthetics -- at run time, in its presentation, and in the way it was coded / composed.
- We could consider its intertextual references -- the related EcoWatch and Guardian articles, as well as whether its form is inspired by, an homage to, or borrowed / taken ready-made from other prior code.
- We might consider it in the context of other work by Tisselli, or other discourse on the capitaloscene.
- We could investigate about the relationships between the processes the user must perform to run the code and the code processes.
- We could consider audience and platform: for example, can amazon.html be composited, saved, and loaded easily on a contemporary smartphone, or is it primarily accessible only to laptop users, and if so how does that relate to its dissemination through Twitter?
- We might also consider questions of preservation, archiving, and dissemination. If this piece is worth talking about, is it worth keeping accessible three years, ten years, or fifty years from now? What would that accessibility look like, and what do the roles of artists, commentators, or scholars look like in that process?
- Finally, what might any of this tell us about how amazon.html relates to the Amazon rainforest, deforestation, the capitaloscene, or algorithmic culture more broadly?
Amazon rainforest clearcutting photo tweeted by Tiisselli.
-
A screenshot of the original Twitter thread: https://drive.google.com/file/d/1GTkQ82C0YxMyRn-V8lC51VmSn3FTB9VH/view?usp=sharing ↩︎
-
Tested Jan 2019 on Chrome 79.0 ↩︎
-
A screenshot of the original webpage: https://drive.google.com/open?id=1iNV94bE3R1973rrTW7Gfx20zpI_vYcSz ↩︎
-
A running copy of the work: http://wg20.criticalcodestudies.com/files/amazon.html ↩︎
-
Unminifying can be done using a programming text editor, such as TextMate, or using a web service, such as unminify.com -- both give similar identical results. ↩︎

Comments
"Finally, what might any of this tell us about how amazon.html relates to the Amazon rainforest, deforestation, the capitaloscene, or algorithmic culture more broadly?"
To me, this piece illustrates a tension between greenery, human population, and (for lack of better wording) a data-fication process. In the beginning, the asterisks do look like children, or a small human form. The human form and the trees are integrated, exist in a grid of overlap. A complementary coexistence that over time becomes subsumed by numeric figures, at accelerating rates.
To deforestate is to depopulate—by man-made disasters or by natural ones, such as floods, fires, lightning (or rare combinations of several atmospheric pressures, as evidenced by the Lisbon Earthquake of 1755). But am I to generate social meaning from asterisks' child-like form and the line of code commanding a child to be appended?
The question for me is: I don't know what the data represents. The code suggests randomness, but unless the numeric figures refer to a power relationship within the Amazon, I find it difficult to situate this work, even with the added context of the webpages.
Are the numeric figures bringing an actual weight of data? Or an illustration of a power relationship, in the form of visual acceleration? Why the modernist shape of a square? These are questions that come up for me.
Aesthetically, I find it pleasing. It is the pacing/speed/acceleration of the piece that communicates urgency. But I'd prefer a deeper level of specificity about the numeric figures. Algorithmic culture is invasive, and those with algorithmic power colonize various/all forms of space—this piece illustrates that well.
And yet, that's exactly what I don't want code, or any visual experience, to do: be reduced to a mere illustration of something. I want a key that enables me to unlock this or that. Is such a key found in the code?
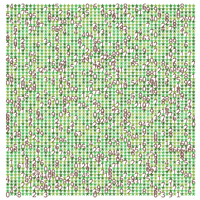
I thought that this was a great starting point, but the amazon.html code could be significantly enhanced by using better art. Here is a movie of my version: http://beadslang.com/examples/amazon/amazon.mov
The code is available at http://beadslang.com/examples/amazon/amazon.beads
Since my Beads language is brand spanking new, i don't expect anyone to understand it that well, but i think if you put the two programs die by side you will see that they are comparable in length, and Beads doesn't require you to learn CSS, and while it is running you can resize the screen and it will redraw properly. It is also independent of device resolution, and on a 500 dpi mobile device would work as well as on a desktop 100 dpi device. Keeping things looking good across a wide range of devices is a very tricky issue, and causes software to be broken over time.
The very large numeric digits which were used to represent destruction of the forest only hint of destruction by virtue of the brown color; numbers by themselves don't really carry the connotation of destruction. So i replaced the asterisk with emojis, and the destruction with fire and structure emojis. There are a few minor technical points that i wanted to correct, namely that the original program when it randomly selects a cell that is already burned, just rewrites it with a new number, and thus the perceived burn rate stops being geometric at some point and slows to a crawl because the chance of getting those last few cells is very small. In my example i had it just move forward to the next un-damaged cell, and destroy that one, so that it continues the planned geometric growth speed.
Certainly one could play around with different emoji sets, and tweak the scaling which is currently overdrawing at 180% the normal size of the emoji. by overdrawing it conceals the small number of emojis i am using. One can easily imagine more elaborate versions of this where you try to put out the fires, but due to the geometric growth you will inevitably fail.
Having lived in Brasil for a few years, and with half my family still living there, the tragedy of the Amazon rainforest, which is being bulldozed with giant Caterpillar tractors, and then burned, all by squatters who don't own the land at all. The wealthy class of Brasil preserved the Amazon by ignoring it for centuries, but under their current laws you can take over land by developing it. Only a serious amount of outside force which would require their cooperation can stop the destruction of a huge source of our oxygen. CO2 which everyone is stressing about, is plant food, but we breathe oxygen and depleting its supply will have unknown, possibly devastating consequences. I believe it is the largest environmental crime being committed today, all being done for such small benefits.
the screenshot
The Beads compiler translates into JS for Web or Node.JS. If someone wants to run it i can post that, but the movie should give you the idea.
This is what it looks like at the start of the simulation
I like the spirit of remixing work to better understand it -- and Beads looks very interesting! We might also invite group members to post remixes using, for example, the p5.js web editor or (OpenProcessing.org](https://www.openprocessing.org/).
I can see the perspective that the form of amazon.html is distancing and hides the visceral impact of the environmental loss -- perhaps replicating what it critiques rather than reperforming it? Still, I'm not completely convinced that an icon / clip art aesthetic is more powerful or expressive than the numerals. It seems like a related but different message to me, not a better one. The icons of fire are visceral of destruction, but "a forest is burning" is a statement of fact -- fires could be man-made burns, or natural disasters -- but only humans can turn trees into numbers. "amazon.html" seems to be focusing on the critique of utilitarianism and capital, asserting that our way of thinking and seeing itself is responsible for what is destroying trees by turning them into data points and turning those points into numbers et cetera.
It might be interesting to compare and contrast these two examples (amazon.html and the "amazon.beads" remix) to the video and interactive website genre of the "deforestation time-lapse", which is even more realistic than the Beads piece (in the sense that it is usually real satellite photography and/or instrumented scientific visualization of observations) and yet may also introduce an even greater sense of scale and remove.
A video from 2012:
...and an interactive player from 2019:
https://earthtime.org/stories/deforestation
This is very interesting. I feel that you did generate that meaning -- at least for me, as I now see it after reading your words, whether you would ascribe its source in part or whole to the author, or the piece, or yourself. Do you recall if the thought "those asterisks look like children" occurred to you before you read the code or after?
The parent/child method terminology is built into the Document Object Model (DOM) for web pages, and referenced in built-in JavaScript methods for manipulating the page, like appendChild() -- so, this isn't the classic CCS observation about variable naming, because Tisselli doesn't name any variables or functions with "child" -- however, even common terms might have special resonance in uncommon situations.
I agree that, beyond "mere illustration", it would be more satisfying to me as well if code art, having pointed us towards some process, had something more specific to say about that process than "it exists." The two places I might start reading the code for what it has to say (or doesn't) are
return ~~(Math.random() * y);ands = s > 100 ? s - 100 : 10;-- but I haven't teased out what they are doing.I suspect that one of the beauties, and meanings, of "amazon.html" lies in its minimalism. Considering Tisselli's history of ecological/materially conscious work ("Why I Stopped Creating E-Lit", 2011), it makes sense to me to chose simple characters and to ask users to run the code on their own machines rather than connected to a server, in order to create a minimally energy-hungry object that reveals its own form. In its method of distribution that asks users to participate, and in its spare aesthetic and execution, it embodies the ethic it's arguing for.
P.S. I believe the
randomfunction is used several places in order to select an item to change from tree to number.s = s > 100 ? s - 100 : 10;reduces the number of seconds wait time between each change, which in effect accelerates the deforestation. But what do the~~in that random function do, anyone?It's a cheeky way to take the integer part of a number. Prefix ~ is the bitwise complement, which coerces it's argument to an int. Applied twice, it undoes the complement.
"I feel that you did generate that meaning -- at least for me, as I now see it after reading your words, whether you would ascribe its source in part or whole to the author, or the piece, or yourself. Do you recall if the thought "those asterisks look like children" occurred to you before you read the code or after?"—@jeremydouglass
I ascribe the source of my almost-meaning to all 3 factors that you mentioned: the author pointed me in a direction, via the composition of the piece, and yes, I have been socialized to see a 5 pointed figure in a specific shape to possibly reference a human form. Design-wise, the asterisks could have been turned to not resemble that shape...but they were not turned.
Yes, I did see the piece on a browser first before reviewing page source code. Seeing the "append child" moved me to assign more relevance to the visual element of the asterisks/humans, though.
But I'm not convinced that I derived any consolidated meaning from this piece. What I attempted to write in my first post was that I feel stuck as to how to generate meaning when the most dominant visual feature and action (the numeric figures, through their timing/pacing) seems vague and arbitrary. Maybe my meaning-making is in all the meanings I self-generate to try to understand the randomness of the numeric figures—does it mean money? Population? And is that a population count of the dead or the living? Are they a variety of GPS coordinates for a green space? Are the numbers related to pollution, or atmospheric pressures?
I'm not looking for a specific interpretation, but for some sort of key that exposes the relations among the visual components, so that then, I can finally extract meaning and test it out.
Another question: What kinds of meaning are necessary, and when?
If this piece was some kind of interactive wall art that was gifted to me, I'd happily live with it as an aesthetic experience, and try to understanding my self through it over time.
But in the collective context of the internet, and circulating in webpages with 'capitalocene', etc.?
Then I'd like a bit more info on those numbers.
Personally I find the work very interesting. I might be biased by my personal interest in ASCIIART ;-)
There are some aspects I find relevant:
I find this piece deeply affective, the quicksand paced consumption of the screen by values, rendering the amazon a field of potential capital, is not unlike the feeling of watching the slow, but ever-quickening, destruction of the world via climate change.
The choice to share the code in a mostly illegible form is interesting, as well. It's condensed, compressed, unreadability reinforces the kind of "what-is-going-on?" helplessness that the work evokes, the feeling we all have as we watch and share videos of the amazon (or Australia) burning, the ice caps melting, etc., etc. Its unreadability is in some ways more true to the work itself, something that becomes increasingly illegible as the values consume the field.
I am less familiar with the grammar of code itself, so rather than attempt to read the code as such, I will speak to the quote/manifesto included on the site that hosts the code.
"code is the vector that transforms your desires into data // code extracts desires from your body, delivers them to the machine, and transports them through the full stack // code is what connects your infinite boredom to the tragedy of burning forests"
I find this brief not interesting for thinking through algorithmic cultures and the relationship between technology, environment, and capitalism. The author frames code as extractive, presumably as a technology of capital, ie "extraction capitalism." Technology is what connects our "infinite boredom" (the ennui and banality of late capitalism) to the "tragedy of the burning forests." This is interesting to me because, despite being an extractive technology, code also functions as a connection between us and the environment. It doesn't seem a simple "technology as mediation of the environment, but rather the quote seems to suggest that code links us to the environment, it establishes our desires and actions into the environment. Code, then, is both restrictive and enabling politically, socially, etc.
I didn't know about this work or the maker. It's great! Thanks for including it.
Quick question for clarity: Is this second version of the code identical in every way but the spacing and line breaks?
Also, I'd like to place this work in the context of 2 of @eugenio's other works:
1. Degenerative
2. Regenerative
Both of these are works that enact one-way and inevitable alterations of their own code (which @eugenio has shared with me, so I could create my own variation -- or degenerative deformation as Avaro Seica calls it. (It was his forthcoming article that also turned me on to the power of these two pieces.)
Unlike those pieces, @Eugenio by circulating the source code rather than the live webpage itself has ensured that each person who implements it can watch the monetizing destruction of the Amazon from the start. Circulating "amazon" in this way does seem stronger to me, as watching the transformation has an impact that just seeing the grid of numbers (once the process is complete) would not.
But this makes me eager to hear what people think about this moment in which artists are communicating over social media by sending out snippets of code and saying -- go and see what this does. They are literally speaking through code on platforms more commonly reserved for natural language, images, and links. What do you think?
I want to deeply thank you all for taking the time to explore amazon.html, and use it as a starting point to think critically about code. I had not intervened in this discussion before, because I didn't want to influence or predetermine it. I don't believe that an author should have the final say about any of his/her pieces, and that the meanings associated to a piece are never univocal. My meanings are as good as yours! However, I wanted to share some ideas behind amazon.html that might not be so evident.
First of all, I'd like to say that I wrote amazon.html directly in minfied format, and it was quite a mind-bender! But, aside from the challenge of writing code in such an "illegible" way, there was an important reason for me to do it. I wanted to convey the idea that the code behind the piece was something condensed, like a pill or a tiny cell of our body. Something portable, apparently insignificant - yet cryptic and latent with potentiality - and easy to copy and paste. Something we carry, even if we barely notice it. To accompany the piece, I wrote that code is the vector of human desires. But, by creating an extremely condensed piece of code, I wanted to suggest a complementary idea: that humans are vectors of the code's desires. I believe that code has agency beyond its mere execution, and that it is based on its desire to proliferate... a sort of "code animism", if you will, that perhaps could be extended to other languages and techniques.
So, in our daily lives, we help code proliferate: not just by copying, pasting or executing it, but by actually performing it ourselves. And here I'm not necessarily thinking about computer code... consider the homo economicus behavioral model, for instance. According to this model, we are supposed to evaluate all of life's events in terms of costs and benefits, of rationalizations and optimizations. How much is this code present in our daily actions and decisions? Maybe more than we realize! I often relate the negative effects of this "codified behavior" to the Capitalocene predicament, which I understand as a sort of "environmental artificial intelligence" (shared by humans and machines alike) that parses the world as numbers. If we may see the universe in a grain of sand, as William Blake would have it, then I would say that every fragment of code carries within it a very specific vision of the cosmos: a cosmos entirely composed of numbers, where everything is knowable through measurement. What happens when every-thing can be translated to the language of numbers, and therefore measured? To what extent do we become numbers ourselves? If numbers are serializable, then they are infinitely interchangeable, according to Federico Campagna. What happens to life on earth, to human and nonhuman beings, when they are considered as no more than interchangeable numeric fragments? To me, this is the core question of the Capitalocene predicament. My piece, amazon.html, seeks to suggest that we carry code as much as code carries us, and that such reciprocal relation emanates a cosmos modeled after the numerical logic of computation. The negative effects of such "fierce mathematization" of life (as Franco Berardi would say) are, among many others, the destruction of forest ecosystems for the sake of economic profit.
What do you think?
thanks @SarahCiston for your comment since I was wondering why the variable names and function names were not more descriptive.
In terms of the original prompts, I am foremost interested in those methods of critique that only apply to software. Are there are not new methods that we will uncover (perhaps the remix @edwarddejong)? Or how does a critique of software change the way we critique - e.g., as in comparing this method of representation to a video time lapse @jeremydouglass )
My interpretation of the piece was about the quantification of experience. We no longer have a phenomenological or embodied experience of a forest, we only have an experience of a forest (or deforestation) as a number. This sort of thing bleeds into the commodification (or standardization) of life in general.
I think there could be an interesting analysis of the animation of the piece in terms of folding/unfolding (Deleuze) of numbers from trees. We have moved from the monad (building blocks) to the nomad (vectors). This sort of movement of code between people and platforms is a damon (daimon) or agent, both a building block and a vector, and something else.
Since I wrote this and had a publishing snafu - I now see @eugenio post - and it is nuts and amazing that he first wrote it in minified form. I would be curious to see how minifiers minify the non minified code versus his artisanal minified code. Does this question even matter really, why would it matter?
I wanted to add that after I noticed and RT'ed this Tweet from @eugenio, I noticed other people sharing code via Twitter.
Take a look at these Tweets by Nick Montfort (@nickm), Milton Laüfer , (@miltonlaufer), Inc Graffiti, and Leo Flores @Leonardo.Flores.
At the time I shared the one by @eugenio, someone Tweeted that code is commonly shared on the Web via pastebin and other sites, but the explicit use of Twitter, a platform mostly for text, images, and links, seems significant as code sharing moves onto a mainstream discourse channel.
Nice, I really appreciate the non-trivial effort required to experience this piece; an ergodic text in that sense (Aarseth 1997). There was also the event where the distribution medium, Twitter, intervened by considering the
f.styleas an URL and which wonked out copy-pasting (Eugenio addressed it too). I wonder how many people got initially interested but didn't go through the effort of assembling it. And what they thought about it.My immediate reaction was to quickly cobble together a function to counter the devastation.
As I was looking for a a function name (by googling something like "no in amazonian languages") I came across some stories that there are languages there which have no numbers, according to some linguists. I didn't look into it further, but that would be an interesting direction to start working, by seeking for numbers in the forest, and removing them. Posting a reply on Twitter with an counteracting function would be the thing to do.
So for me, this time, the piece made a sense of urgency of engaging in the medium of the original piece by writing a new function which would counter the catastrophe of the original piece.
Maybe we'll get to think about the technology that always-already has existed in Amazon as an human inhabited place more next week with the theme of indigenous programming.
I'm not sure how scientific this is, but here's what I got when I minified Jeremy's unminified code using this tool:
!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>amazon </title> <style>body{margin: 0; overflow: hidden;}#x{text-align: center; padding-top: 30px;}.p{line-height: 0.3; display: block;}.q{font-size: 2em; font-family: "Courier"; letter-spacing: -5px;}</style> </head> <body> <div id="x"></div><script>var s=5e3; var c=["#37ae3c", "#236e12", "#7bab2e"]; var x=document.getElementById("x"); function g(y){return ~~(Math.random() * y);}var i=60; while (i--){var d=document.createElement("DIV"); d.className="p"; var j=50; while (j--){var t=document.createElement("SPAN"); t.className="q"; t.style.color=c[g(c.length)]; t.textContent="*"; d.appendChild(t);}x.appendChild(d);}function m(){var e=x.children[g(x.children.length)]; var f=e.children[g(e.children.length)]; f.style.color="#795548"; f.textContent=String.fromCharCode(g(10) + 48); s=s > 100 ? s - 100 : 10; setTimeout(m, s);}setTimeout(m, s); </script> </body></html>I think we'd probably need @eugenio himself to write an "original" unminified to really test this out. Perhaps we would also have to try it on a number of different minifiers.
I also believe the question does matter because one of the tenets of CCS is that the form of the code is meaningful, and our attention to difference is worth the care, especially when we know the artist took the time to minimize his own code.
If I had to write the code without minification and compression, this is how it would look like:
Just to provide a testimony from the 'inner circle' of the Amazon forest, here is the voice of Rodori Rohokwase, shaman of the Ayawaroa people, explaining how the damage done to the forest prevents them from properly taking care of the world.
https://vimeo.com/342784622
This video was created by Colombian artist Bárbara Santos.
Thank you for sharing that video!
Do you mean that shifting numbers never change back to asterisks; that there is no "regrowth"?
It might be worth thinking about these anthropomorphic metaphors -- in images and in "parent-child" programming terminology -- and the potential relationship to things like the "master-slave" technical terminology in this other weekly thread: “Master/Slave” Replication in MySQL
Re: "how minifiers minify the non minified code versus his artisanal minified code"
Unminifying here involves parsing three different syntax trees -- one for HTML, CSS, and JavaScript. Re-minifying again involves re-parsing those three chunks in three different ways. These techniques are usually similar but not completely standardized across different implementations. As a result, un-then-re-minifying is like playing three parallel games of telephone with six people (lexers/parsers).
By contrast, the artisanal minified code was (if I'm understanding correctly) composed directly in that form -- so it was being compressed piecewise or just authored-small, rather than parsed and transformed.
That said, if you run the unminified code through html-minifier webservice as Mark demonstrated above:
...and you save a resulting
reminify.html, then if you then you try to compare the reminify with the original amazon.html, most normal line diff tools will just say "everything changed". That's because both files are one-liners, and the two lines are different! A way around this is to replace common terminating / delimiting symbols with themselves+linebreaks. Here if you add linebreaks to any > or ; character then you can get a fairly informative diff that shows only very minor differences:}var i=60;vs.} var i=60;DOCTYPE, unlike the originaldoctype, because this happened during the unminifier process--doctype is case insensitive in current spec, but is commonly capitalized by many code checker / tidying tools for legacy / compatibility reasons.letter-spacing:-5px}vs.letter-spacing:-5px;}returnin{return~~(Math.random()*y);}In the end I am not sure if there is much to learn about amazon.html in here, although perhaps sometimes the process can be its own reward. Item 1 is interesting because this is part of why amazon.html "wins" at concision -- although the final result is 874 vs. 876 chars, with reminify making up most of the difference with item 3. Item for feels to me like an example of an "algorithmic" way to minify -- at least, I personally would not have thought of running an operator into the
returnkeyword in that way... perhaps because I normallyreturn foo, and so of course return needs a space becausereturnfoowould be a different term.I think it's a fantastic gesture/action because it turns social media usage from macro-passive to micro-engagement. When we consume (and I use that word deliberately: media infrastructures treat us like "consumers" and not what we are--a public using a public forms/space/discourse with rights to access information) media items that require visualization of data, we're offered info graphics, sometimes animated with fancy techniques. But we're rarely offered an experience OF something in progress, or in a state of 'build'.
It very much reminds me of Sol Lewitt's instruction drawings, in which Lewitt provided not a drawing but instructions to make a drawing anywhere that the person chose to. Like Lewitt (and in my opinion the finest thinker of this method: Yoko Ono) @eugenio left the implementation to others.
So, I see it as the continuation of several (wonderful!) things.
What is remarkably different is the scale of the share—using social media to circulate instructions is both horizontal (mass reach) and vertical (niche audience) at the same time. That's a dynamic other generations of makers of sharable things haven't had access to.
I kind of mistyped :-) I did want to say that the numbers keep on changing into other numbers, but never change back to asterisk. As if the action was not reversible.
@eugenio (hola que tal ;-) I have to admit that the fact that you wrote the code minified in the first place is what, in my opinion, matters the most in the discussion about interpretation of how the code expresses the outcome somehow.
Personally I used to make this one experiment in Processing with my students where they had to write a one-line program that should fit inside a 140-char Twitter message. It was based on an experience started by the Twitter account @TweetP5 and we all used the hashtag #TWP5. It is still possible to find some results at: https://twitter.com/search?q=#twp5&src=typed_query
For example, the code:
float c=99,d,e,x,y;void draw(){noCursor();rect(0,0,c,c);stroke(x=mouseX,y,e);noFill();for(e=0;e<c;e+=5)ellipse(x,y=mouseY,d=y+e,d);}//#TWP5Would give as result:
Such code is written by a mixture of feeling, a lot of experimentation, and focusing on the limitations. Given that you (@eugenio) didn't have a size limitation, you could extract a lot more meaning from the code. However, I can imagine that getting the meaning out of the given expressive possibilities offered by the code would require a lot of trial and error.
While it might seem irrelevant to some, could I ask how long did you spend in making it happen? Did you use one coding session or more? Do you think your working framework influence your ability of producing this piece?
Hola @dcuartielles
Personally, I had never written minified code before, and I wanted to take up the challenge. I'm happy that @meredith.noelle qualified the codework of amazon.html as "artisanal", because that's precisely how I think about it! I was also inspired by some of the works of @miltonlaufer in which the code appears minified (I don't know if he writes the code like that, or if he minifies it at the end)
I spent an entire afternoon writing amazon.html. I had previously written a Javascript program in which I had to create DOM elements dynamically, so I had a pretty clear idea of how to go about it. I did some research in order to come up with ways to compress the code even further, and found some techniques I was previously not aware of. For example
return ~~(Math.random() * y);It was all done in one session, complete with multiple trials and errors. I don't know about you, but when I get obsessed with a piece of code, I cannot leave it until it's done ... in this case, it was also a sense of urgency. I really wanted to release the piece while the Amazon was burning, so you could say that the entire piece was coded under a sense of nervous excitement, and also rage.
... in this case, it was also a sense of urgency. I really wanted to release the piece while the Amazon was burning, so you could say that the entire piece was coded under a sense of nervous excitement, and also rage.
A bit late to the discussion but I wanted to take a moment to chime in.
What strikes me about @eugenio 's work in particular is the level of interaction it encourages. Users have to interact with it at a deep level and put it together. As my brother, an art-historian-in-training, might say, it almost reminds us that, in small ways, we all contribute to either the protection or destruction of the environment. Based on an earlier comment, it seems as though that might have been part of the original intention even though not explicitly stated. The style of sharing the code - via twitter - is a brilliant way to get hands-on participation. It would not be possible in any form other than minified. If the code was too long and if it were more than three simple copy-pastes, people would lose interest. This is quick, easy to implement, and interactive enough that users feel involved.
Another thought I had about this is as a tool to fight censorship. On social media platforms, that certain forms of non-violent political speech and activism are shut down. Using code to share those messages and get people involved might make a real difference in not only combatting that, but helping people feel invested - especially if it's a visual work like @eugenio 's.
The one real critique I have for amazon.html as a whole is the visuals. Even with the context and putting all the lines of code together in a file on my computer and running it, I can't say I feel the impact. I love how easily it was spread, but I think the simplicity of the visuals hurt it. Not everyone feels that way, though, and that's okay. I found @edwarddejong 's remix to be more visually striking.
Sorry for being so late (to everything), but I did want to comment a little on this piece that I really like.
One thing I really appreciate about this piece is the fact that, although minified, it could have been minified way more. And that suggests that, even if the intention was to produce the sensation of something cryptic, there was still a desire of keeping it understandable. This, of course, has a meaning for the piece, as it ends up not being so obscure for the readers.
(For instance, the following could have been minified even more. Instead of
function g(y){return ~~(Math.random()*y);}, the code could have been:g=(y)=>~~(Math.random()*y);, which is considerably shorter.)And there is one very simple thing about the code that I find fascinating: when the program generates the numbers that are going to colonize the forest, it does something that could go unnoticed but that I find very meaningful:
f.textContent=String.fromCharCode(g(10)+48);What this does is assigning to the text content of the html element "f" (chosen randomly a couple of lines before) the result of getting a random integer from 0 to 9 and getting the string value in the ASCII table of this number plus 48. This, of course, is totally unnecessary. The same result could have been achieved by using either
f.textContent=g(10).toString();or, as in Javascript there is automatic type casting (so there's no need to convert the result to a string type)
f.textContent=g(10);What I like about Eugenio's version is that, by using the result of a position in a conventional table (the ASCII table) to convert the integers into strings, it emphasizes the non-natural aspect of these colonizer elements (the numbers) and their opposition to the natural character of the forest. I know it is a minor detail, but I do find it very interesting.